click to get service View profile
What is Responsive Web Design?
Responsive Web Design is an approach that ensures websites automatically adjust and provide an optimal viewing experience across various devices, including desktops, tablets, and smartphones. It utilizes flexible grids, fluid layouts, and CSS media queries to dynamically adapt the content, images, and navigation to different screen sizes. By implementing Responsive Web Design, businesses can enhance usability, improve accessibility, and boost SEO rankings. This technique eliminates the need for separate mobile and desktop versions, ensuring a seamless and consistent user experience. Prioritizing performance optimization, fast loading times, and intuitive navigation makes Responsive Web Design essential for modern web development.
The importance of responsive website design
1. Save costs
Responsive designs bring great economic benefits to businesses. Its ability to adapt to different screen sizes eliminates the cost of developing multiple versions. In addition, businesses also save budget and time for each product maintenance.
2. Increase SEO rankings
Responsive Web designs enable developers to use only 1 domain name and 1 set of code for all devices, which helps Google Bot scan and index the Website more easily. This helps to design a more SEO-friendly website, thereby increasing organic traffic for businesses. In 2018, Google confirmed that Responsiveness is one of the top criteria that affects SEO rankings on Google Search.
3. Optimize user experience (UX)
The compatibility of Responsive design with various screen sizes enhances the user experience, particularly on mobile devices. Users no longer need to excessively zoom in to read website content. Moreover, buttons and links automatically adjust to the appropriate size and spacing, enabling seamless interactions.
Furthermore, Responsive design UX helps improve the website’s loading speed. This is because Responsive Web utilizes a single URL and provides the same HTML and CSS code for all devices. As a result, users do not have to navigate through the process of redirecting or separating URLs for mobile devices. The website also reduces the amount of data transmitted, leading to faster page loading speeds and a lower bounce rate.
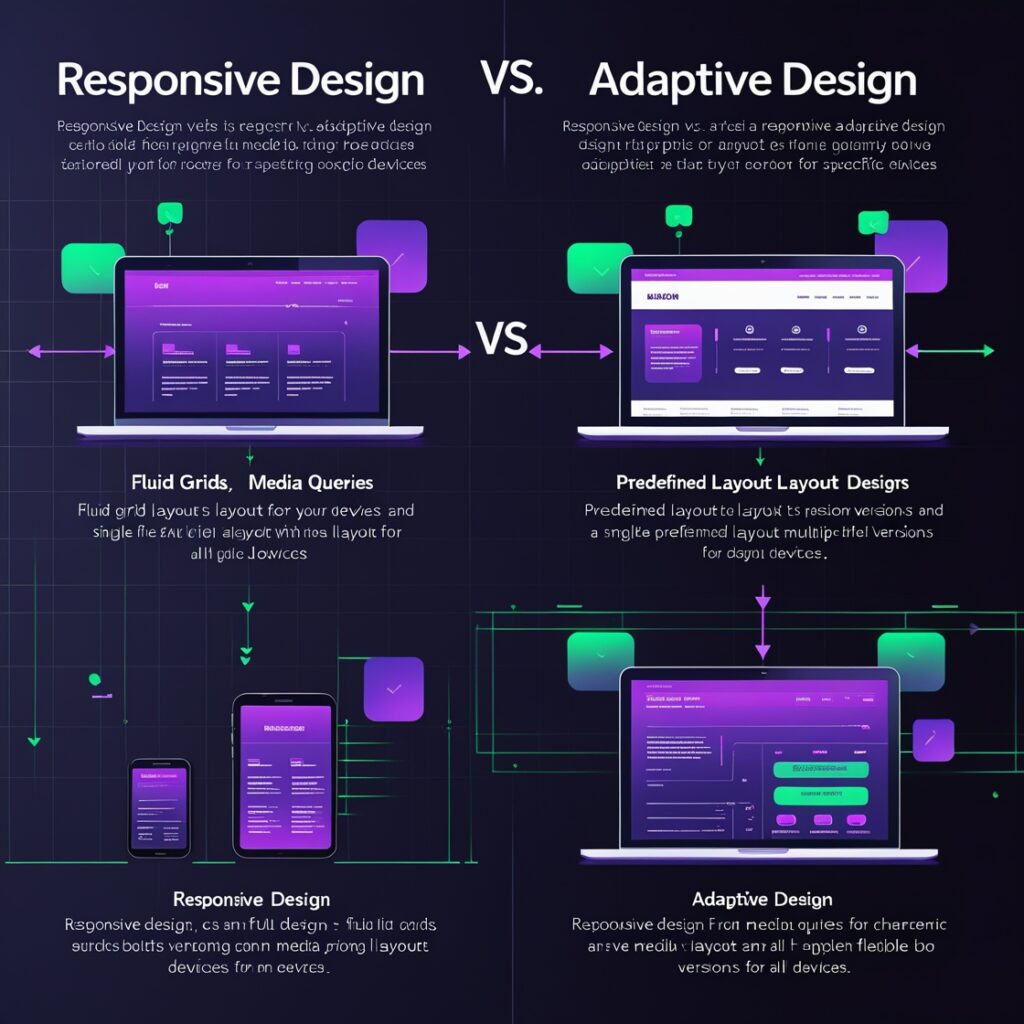
Responsive Design vs Adaptive Design

In contrast to Responsive Design, where a single website version can be adjusted to adapt to all devices, Adaptive Design involves creating multiple fixed layouts to optimize the display across different screen sizes.
Responsive Design is often preferred for websites with a simple structure, where the designer can create one layout version using the grid system in frameworks like Bootstrap. However, for more complex websites, Responsive Design can lead to issues in the scaling process for each device. This is why many businesses opt for Adaptive Websites to ensure a seamless user experience across all device sizes.
When designing an Adaptive Website, designers typically create three distinct layouts: one for mobile, one for tablets, and one for desktops. Upon accessing the website, the device’s screen size is detected, and the most suitable layout is selected to provide an optimized user experience.
Research suggests that the page loading speed of Adaptive Websites can be 2-3 times faster than Responsive designs. However, the need to optimize for each screen size makes Adaptive Design a more resource-intensive and time-consuming approach. Despite this, the economic benefits of Responsive Design often make it the preferred choice for businesses today.
Read more: Inclusive Design: Design Approach for All Users
How to make responsive website to optimize user experience
1. Get started with Wireframes
Wireframes are layout sketches of Website/app interfaces in the form of Box Holders to represent main components such as button positions, text, images,…
When creating your Wireframes, you need to keep the design very simple at this stage. The reason for this is that the Wireframe phase is all about testing different layout solutions to find the one that best suits your target audience. You don’t want to waste time optimizing each Wireframe design pixel-perfect. Instead, focus solely on the functionality and information structure of the different layout options.
You may want to read more about: Top 5 UX Metrics Frameworks to measure your design performance
2. Identify Breakpoints
Breakpoints are specific screen width thresholds where a website’s layout adapts to provide an optimal viewing experience across different devices. These breakpoints are implemented using CSS media queries, ensuring a seamless and responsive design.
Media queries are a powerful CSS feature that enables developers to apply different styling rules based on a device’s screen size, resolution, or other display properties. Within these queries, breakpoint conditions are defined to trigger layout adjustments at specified widths.
When setting breakpoints, developers typically refer to wireframe designs created by responsive designers to determine the most effective values for a project. Since every website has unique design and content requirements, there is no universal standard for breakpoint selection—each project is tailored to its specific needs.
However, there are 3 common breakpoint ranges that are widely used today:
- 320 – 768px: breakpoint for smartphones
- 768 – 1024px: breakpoint for tablets
- >1024px: breakpoint for laptops, PCs, TVs…
3. Prioritize design for mobile devices

When designing a responsive user interface, it’s best to adopt a mobile-first approach—starting with the mobile version before scaling up to larger screens. This method ensures that the most essential content and functionality are prioritized, preventing unnecessary elements from cluttering the design.
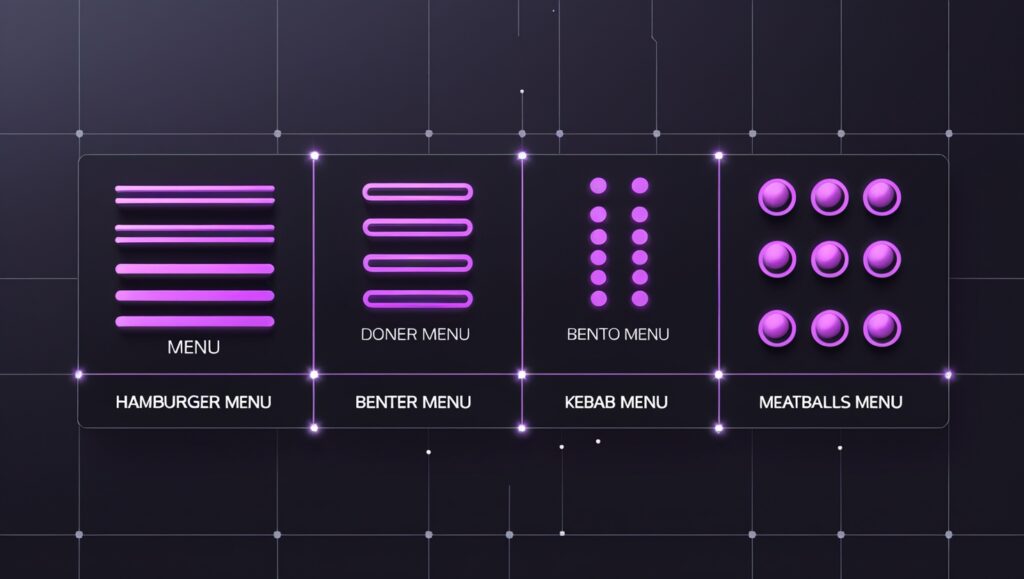
To enhance mobile responsiveness, consider optimizing the layout by hiding non-essential content on smaller screens. A common practice is using a hamburger menu for navigation, where the full menu is concealed behind an expandable icon, improving usability and saving space.
Additionally, interactive elements should be designed for touchscreen usability, ensuring smooth interactions on mobile devices. CSS media queries, such as orientation and aspect-ratio, can help detect the user’s device type and adjust the design dynamically for a seamless experience across all screen sizes.
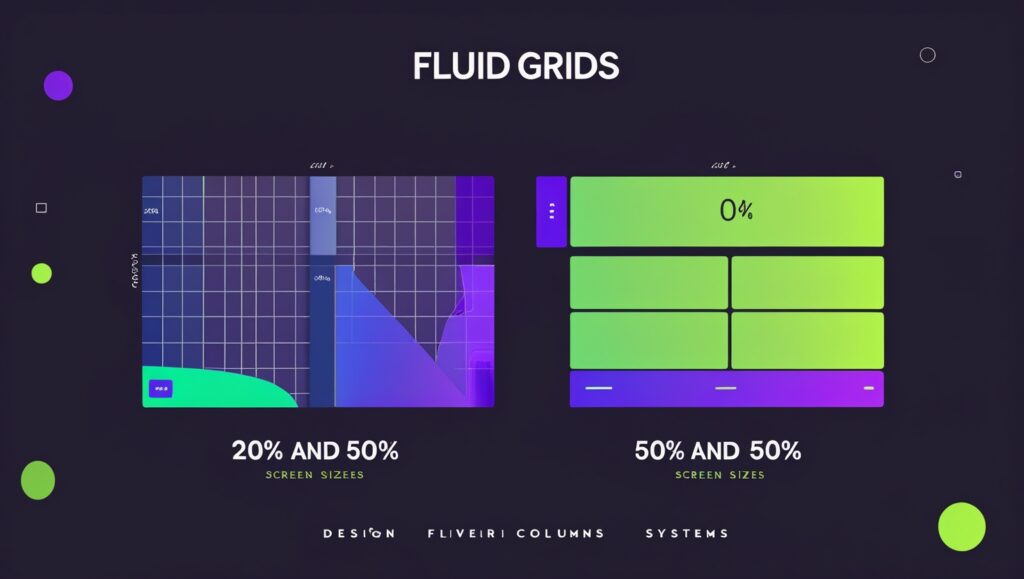
4. Use Fluid Grid

A fluid grid is a flexible layout system that divides a webpage into evenly spaced columns, allowing content to adapt seamlessly to different screen sizes.
By defining a maximum layout width and breaking it into proportional columns, a fluid grid ensures that elements automatically resize and reposition as the screen dimensions change. This approach enhances responsiveness, creating a consistent and visually balanced interface across all devices.
Currently, there are two main types of website sizes:
- Fixed layout: Designed in standard sizes (960px or 1024px) and hence the interface becomes unbalanced and cramped as screen size changes.
- Fluid layout: This can automatically adjust accordingly according to the % parameter, maintaining a consistent and responsive visual design.
5. Improve image size
Image quality plays a vital role in user experience (UX), as crisp, properly scaled images leave a lasting positive impression on visitors. However, as screen sizes vary, improperly optimized images may appear blurry or distorted, negatively impacting the overall visual appeal and usability of a website. Ensuring responsive image optimization enhances clarity and maintains a seamless experience across all devices.
To improve this, you need to resize the image by:
- Using Width and Max-width in CSS: The width property sets a fixed width for an image, ensuring it maintains the same size across all dimensions. Pairing width with max-width limits the maximum width while maintaining the original aspect ratio. This means that when the image is scaled, the ratio between width and height is preserved, avoiding distortion.
- Using SVG files: Unlike raster images (typically JPEG/PNG format with a fixed resolution), Scalar Vector Graphics (SVG) has an infinite resolution. SVG images can be resized without losing quality, as they are defined by mathematical vectors rather than a fixed pixel grid. This makes SVG a powerful choice for responsive design UX, as the images can scale up or down seamlessly to fit different screen sizes.
6. Optimize Typography
Like images, text quality will also greatly affect visitors’ impression of the website. A website with inappropriate typography not only affects the user’s reading experience, but also makes them doubt the reputation of the business, as well as the quality of content on the website.
To optimize Typography for your Website, you need:
- Choose appropriate fonts: When selecting fonts for your website, prioritize popular and widely-supported options like Helvetica, Roboto, or similar system fonts. These fonts are optimized to display well across different screen sizes and resolutions, ensuring a balanced and legible presentation. Avoid using obscure or decorative fonts that may not render consistently on all devices.
- Setting font size with Fluid Units: Use relative font size units like em or rem instead of fixed pixel values (px). This allows the text to scale dynamically in response to the user’s screen size, providing a more user-friendly experience across different devices.
Below is an example of a code for font size in rem:
html { font-size:100%; }
@media (min-width: 768px) { body {font-size:1rem;} }
@media (min-width: 1024px) { body {font-size:1.5rem;} }
Read more about optimize Web/App Localization: Understanding the role of culture in website and app localization
Conclusion
In today’s business landscape, responsive websites offer both economic and business efficiency benefits, making them a top choice for companies. However, creating a responsive design requires close collaboration between UI/UX designers and developers to ensure technical excellence and deliver a seamless user experience across all devices.
If you’re seeking a reliable partner to create a responsive website, look no further! Morhover Design Studio is a leading global UI/UX design company. Our team of experienced designers and developers provides end-to-end solutions, including research, UX design (such as UX audits, UX content, and more), UI design, and product development across digital platforms.
Get in touch with Morhover today to schedule a free consultation and discover how we can help optimize the user experience for your business!

